来来 玩不尽的真人游戏
OVERVIEW
我们之前的直播产品-美播,曾取得了一定的成绩,但随之而来的是“被抄袭”“被攻击”等各种问题,而且由于产品Logo无法获得认证,于是我们决定设计并开发美播的进化品-来来。
来来的产品思路最初围绕直播游戏进行(用户与主播一起玩游戏),但由于政策问题,我们不得不放弃这个思路,转向娱乐化社交化,而这个版本就是从产品UE到UI,都由我重新进行了设计。
DESIGN PREVIEW
首先我先对部分主播及用户进行了小范围调研,获得了真实需求,再将已有版本的全部功能文字化打散,用重要程度与常用程度的坐标轴将它们进行排列,得出每个功能应有的位置及占用页面面积。
在整体设计风格上,我采取了简单明快的风格,除了已有的品牌色外,额外添加了几种颜色,强化了视觉效果;也汲取了最新的IOS设计规范,在指引用户位置和简化页面结构上做出了很大优化。
DESIGN PROCESS
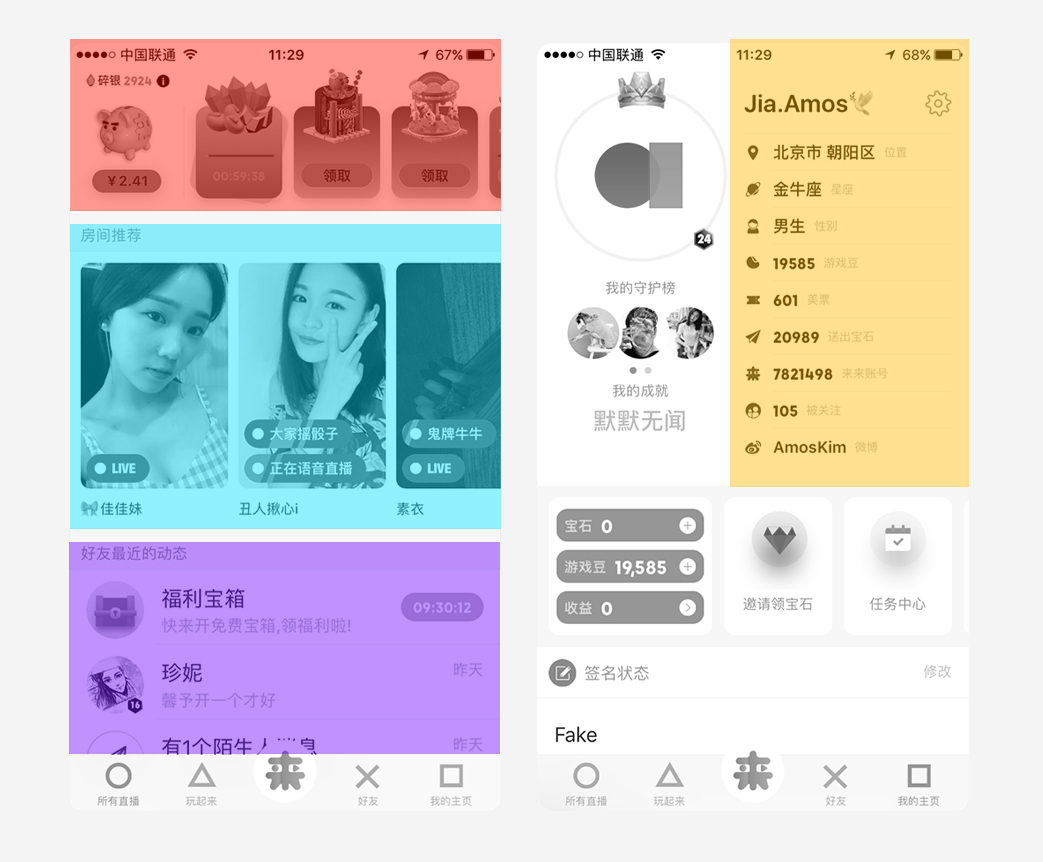
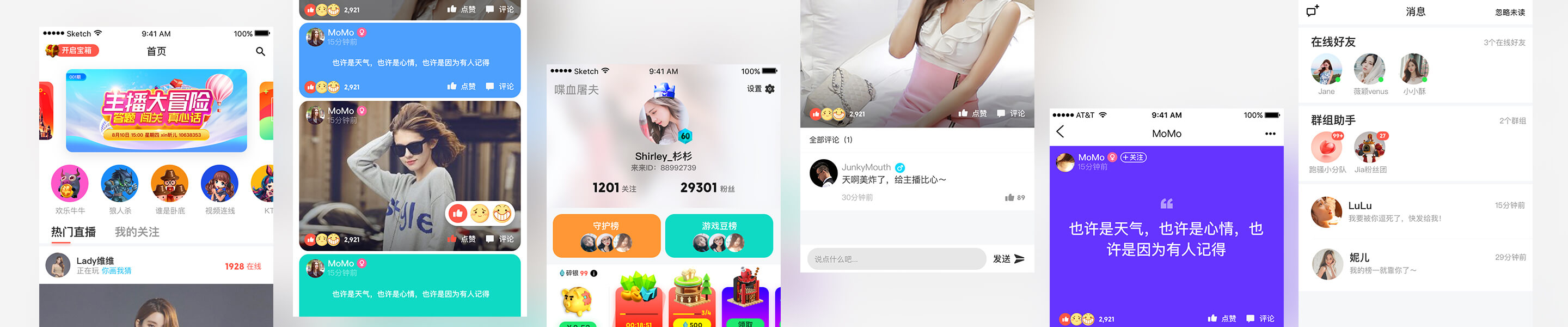
这是原有的UE结构,我们会看到,首页(左图)一进入后,有三大区域:红包、直播、私信,而且面积相当,无法第一时间清楚产品的主功能究竟是什么,其次在个人主页上,过多数据的罗列也会导致用户认知混乱,增加识别成本。
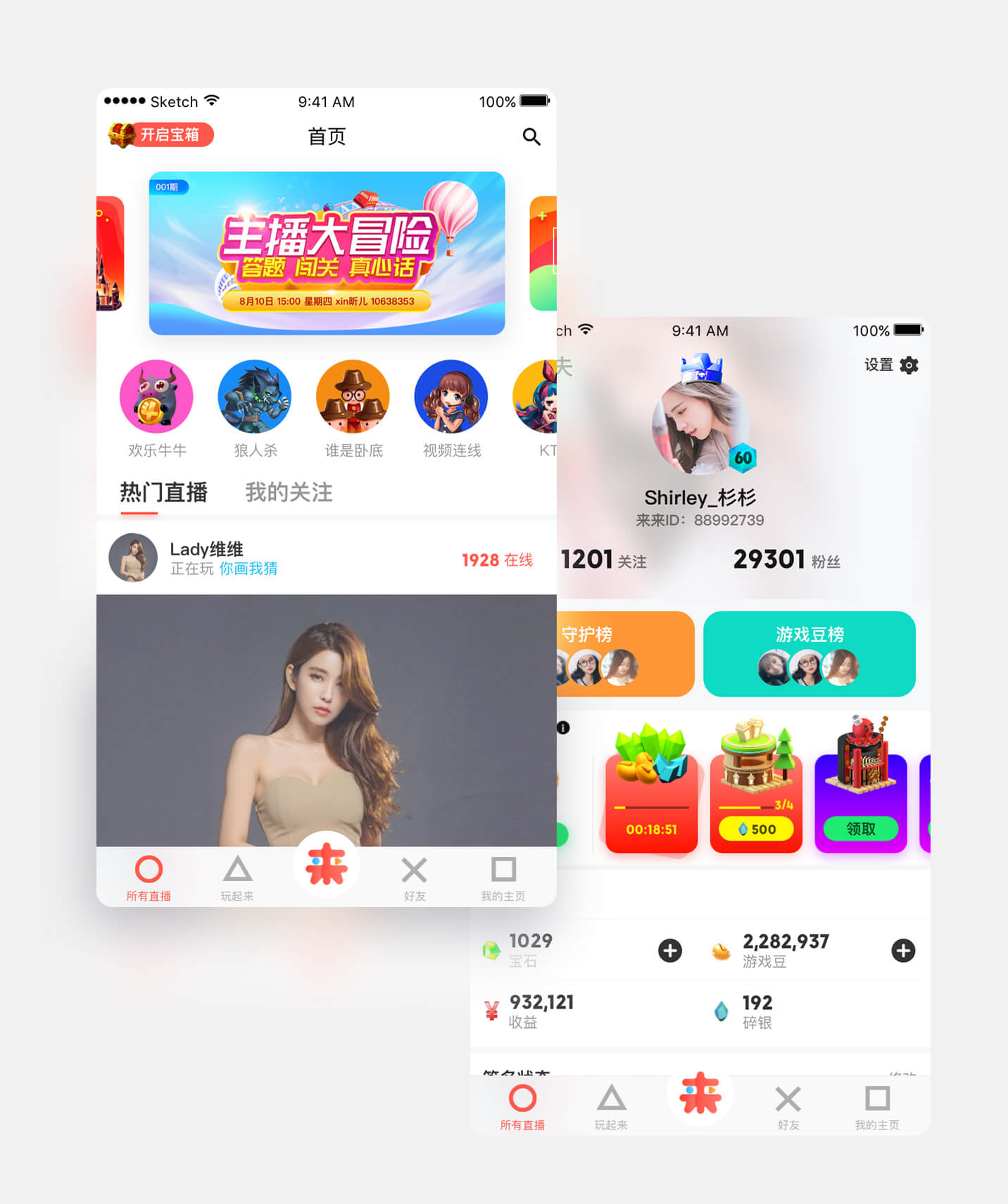
所以我进行了整体上的大改动,首先将首页留给直播内容:包括Banner、直播游戏入口及直播,而个人主页上,减少了无用数据的出现,简化了逻辑。
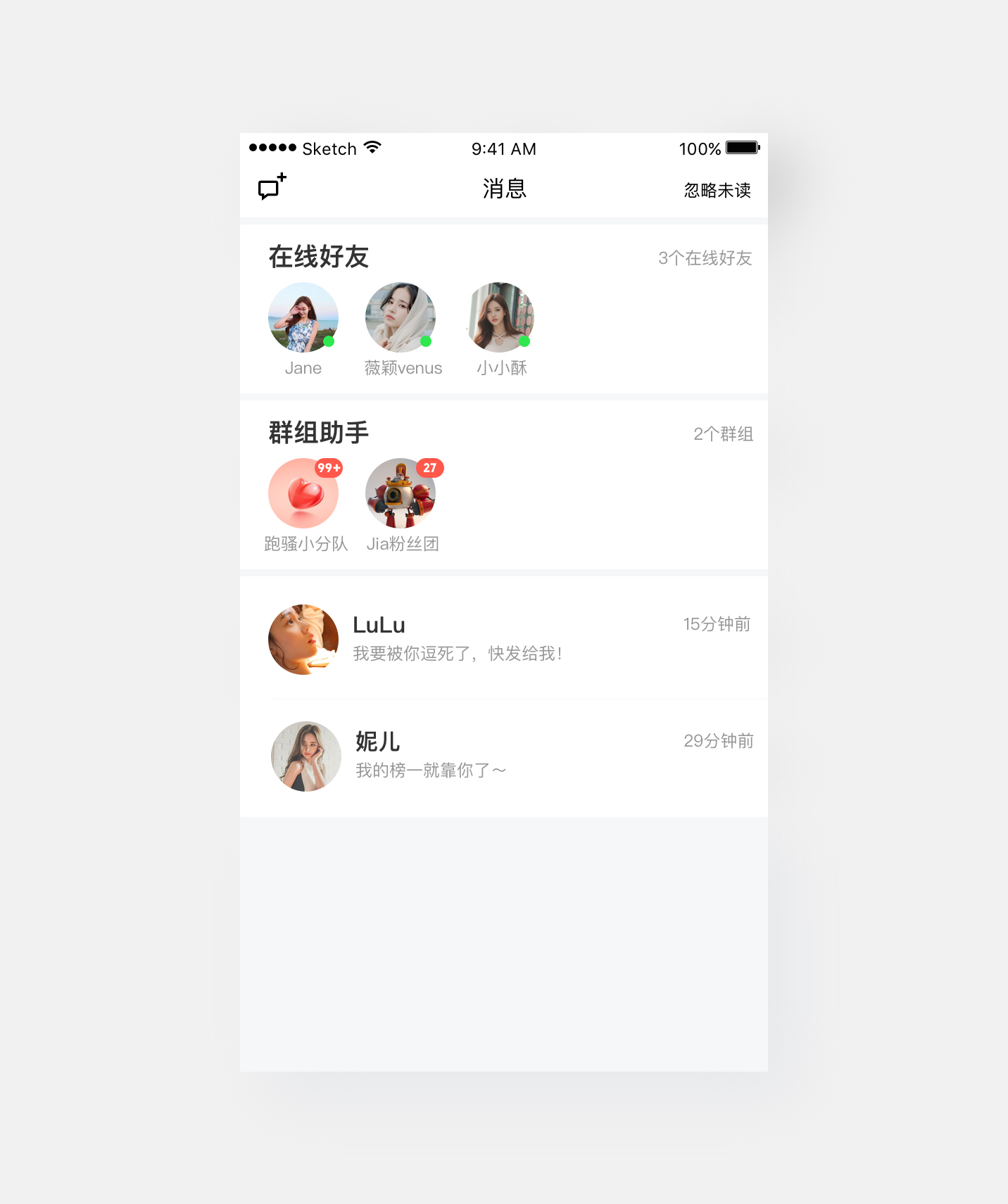
私信的设计上,我汲取了IOS11的设计理念,使用大的标题,清楚告知用户你所在的地点,不至于让用户迷失;同时也减化了之前的结构,在之前的版本,群组与普通私信聊天是用Tab分隔开的,但在用户反馈以及数据来看,群组的使用量不大,所以不至于单独开一个Tab来,在这版设计里我将它放进了顶部的Cell里。
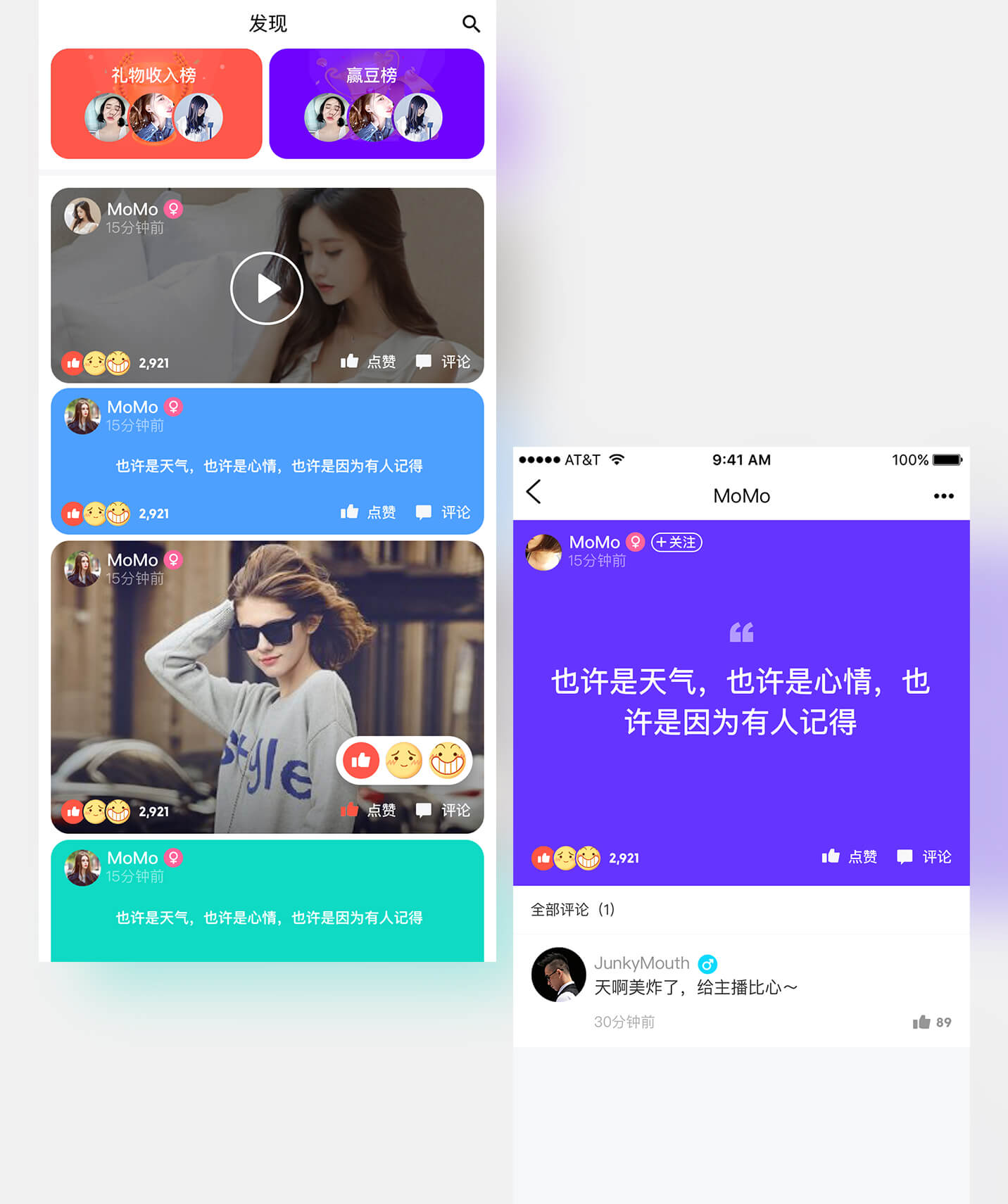
广场是我们在这个版本-也就是产品思路转变时增加的功能,目的是让这个平台的活跃用户相互认识,增强整个平台的社交感。
在设计上,一开始设计了一个和原产品风格一致的版本,使用简单的分格布局以及灰色的底色,但经过一个设计评审会后,我们一致认为需要增强这个新功能的存在感,让它变得更抢眼,于是我打破了原有的颜色规范,增加了许多新颜色,让这个页面活跃起来,同时让每个内容都承载在一个小卡片里,起到了板式上的活泼感。
ICON DESIGN
SPLASH & BANNER DESIGN